Here we will discuss what is CKEditor and How to use CKEditor in PHP how to install CKEditor and How to use it.

What is CKEditor?
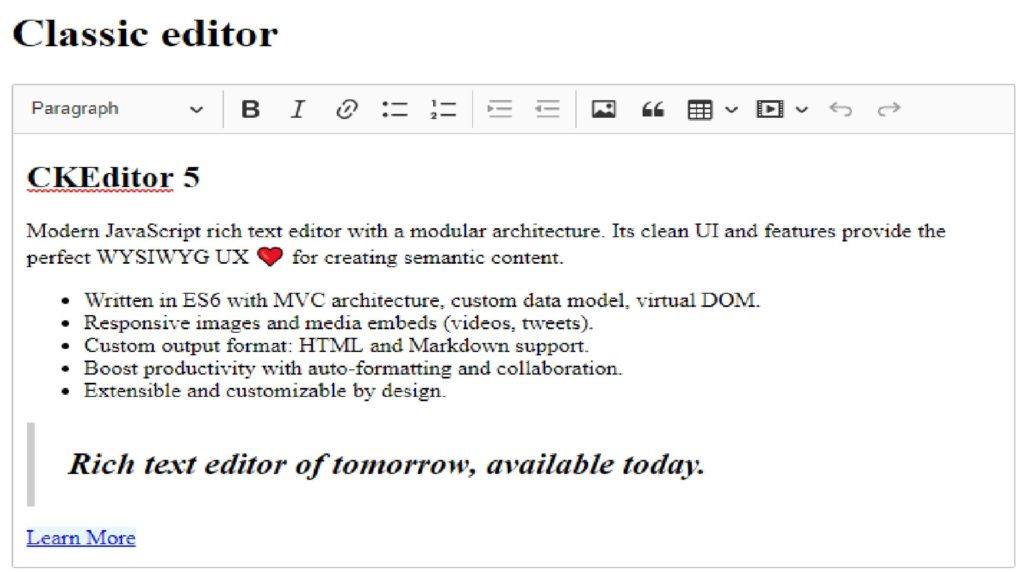
It is a Modern JavaScript rich text editor. It provides the perfect WYSIWYI UI for creating semantic content.
CKEditor5 is written in ES6 with MVC Architecture.
CKEditor provides rich text editor with auto formatting, Paste from word, Embed media and Responsive images.
It is also designed to handle tree structure complex data model. It also allows collaboration for real time complex structures.
CKEditor is modular, extensible and customizable component
A designable content not possible through HTML form field.
That’s why JS create editor which helps user to write designable content in website.
Lest see how to use ckeditor in php
Like Gmail use Closure Library JS editor, WordPress support TinyMCE WYSIWYG editor same as PHP support CKEditor, WYMeditor, FCKeditor.
Using this editor user can write blog easily with picture colorful content, admin can add product description with table design, product specification.
Admin can write their website content easily by this editor like About Us page content, Privacy Policy, Contact Us, Terms & Condition, etc.
How to Install CKEditor in PHP?
CKEditor is one of the best useful content editors. It is open source free editor.
You can download CKEditor 5 from this link.

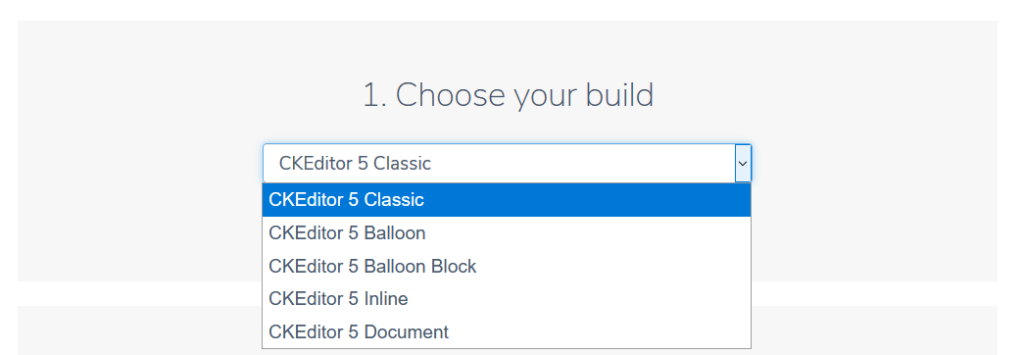
First you have to choose your build either Classic, Ballon, Ballon Block, Inline or Document
Based on build it will provide download link.
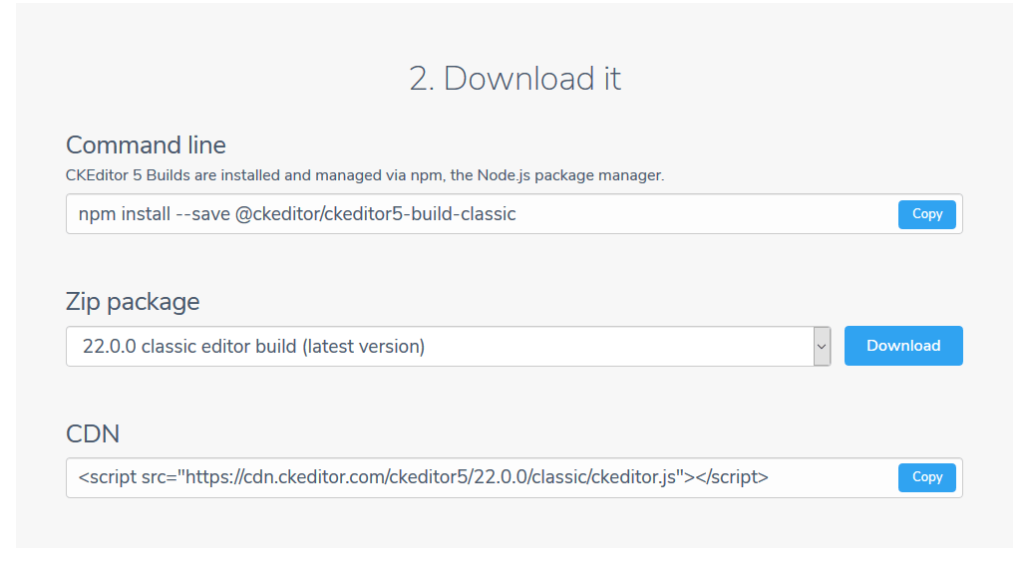
Below CKEditor download link is available for classic build.

CKEditor5 provides diffent ways to use it you can use command line npm install, can download Zip package or can use CDN.
For Demo purpose we use CKEditor CDN
For CKEditor 5 CDN is
1 | <script src="https://cdn.ckeditor.com/ckeditor5/22.0.0/classic/ckeditor.js"></script> |
How to use CKEditor5 in HTML
follows these three steps to include CKEditor5 in HTML
Step1:Inside your page add element that will replaced by CKEditor.
1 | <div id="editor"></div> |
above div with id editor will replaced by CKEditor5
Step 2: Load the build(from CDN or download and include)
1 | <script src="https://cdn.ckeditor.com/ckeditor5/22.0.0/classic/ckeditor.js"></script> |
Step3: Call the ClassicEditor.create() method( for classic editor).
1 2 3 4 5 6 7 | <script> ClassicEditor .create( document.querySelector( '#editor' ) ) .catch( error => { console.error( error ); } ); </script> |
Complete CKEditor Demo Example is below
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CKEditor 5 – Classic editor</title> <script src="https://cdn.ckeditor.com/ckeditor5/22.0.0/classic/ckeditor.js"></script> </head> <body> <h2>Classic CKEditor5</h2> <div id="editor"> <p>Classic CKEditor Working Fine</p> </div> <script> ClassicEditor .create( document.querySelector( '#editor' ) ) .catch( error => { console.error( error ); } ); </script> </body> </html> |

Similar way you can create Inline, Ballon, Ballon Block and Document Editor.
All CKEditor Demo and JavaScript configuration can be find here
CKEditor in PHP
Save CKEditor data in database
Here we want to create CKEditor in PHP file and save data in database.
- Create Database table
Output
1 2 3 4 5 6 7 | CREATE TABLE `content_editor1` ( `id` INT NOT NULL auto_increment, `content` TEXT NOT NULL, PRIMARY KEY (`id`) ) engine = innodb; |
2. Write CKEditor and PHP dababase code in index.php
Here CKEditor with form is used to send data to php file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CKEditor 5 – Classic editor</title> <script src="https://cdn.ckeditor.com/ckeditor5/22.0.0/classic/ckeditor.js"></script> </head> <body> <?php if (isset($_POST['content'])) { $editor_data = $_POST['content']; // Create connection $conn = new mysqli("localhost", "root", "", "test"); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } $sql = "INSERT INTO content_editor (content) VALUES ('$editor_data')"; if ($conn->query($sql) === TRUE) { echo "New record created successfully"; } else { echo "Error: " . $sql . "<br>" . $conn->error; } $conn->close(); } ?> <h2>CKEditor 5 Example with PHP</h2> <form action="" method="post"> <textarea name="content" id="editor"> <p>Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX ❤️ for creating semantic content.</p> <ul> <li>Written in ES6 with MVC architecture, custom data model, virtual DOM.</li> <li>Responsive images and media embeds (videos, tweets).</li> <li>Custom output format: HTML and Markdown support.</li> <li>Boost productivity with auto-formatting and collaboration.</li> <li>Extensible and customizable by design.</li> </ul> <blockquote><h2>Rich text editor of tomorrow, available today. </h2></blockquote> <a href="">Learn More</a> </textarea> <p><input type="submit" value="Submit"></p> </form> <script> ClassicEditor .create(document.querySelector('#editor')) .catch(error => { console.error(error); }); </script> </body> </html> |
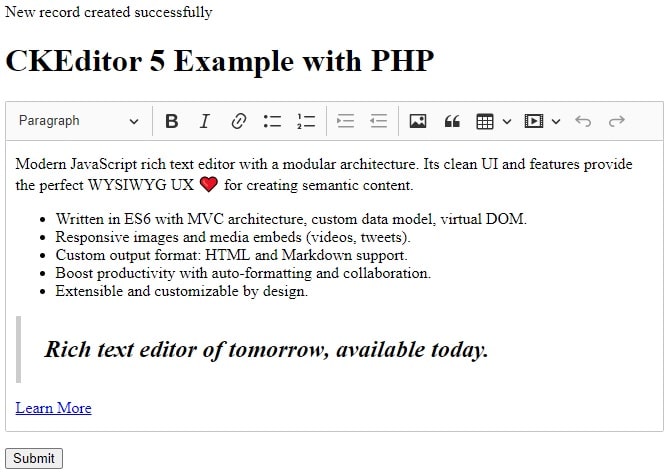
Run above program and click save button.
After submitting data in will show message New record created successfully.

Here You can see record successfully saved in database.
Read CKEditor data from Database
display.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CKEditor 5 – Showing content</title> </head> <body> <?php $mysqli = new mysqli("localhost", "root", "", "test"); if ($mysqli->connect_errno) { echo "Failed to connect to MySQL: " . $mysqli->connect_error; exit(); } $sql = "SELECT content FROM content_editor where id = 1"; echo "<h2>Displaying content from database</h2>"; if ($result = $mysqli->query($sql)) { while ($row = $result->fetch_row()) { printf($row[0]); } } $mysqli->close(); ?> </body> </html> |

How to submit CKEditor value by Ajax call
Here Html file contains jquery ajax call to submit CKEditor data to server.
ckeditor example in php as below
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CKEditor 5 – Classic editor</title> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://cdn.ckeditor.com/ckeditor5/22.0.0/classic/ckeditor.js"></script> </head> <body> <h2>CKEditor 5 Example with PHP</h2> <div class="msg"></div> <div id="editor"> <p>Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX ❤️ for creating semantic content.</p> <ul> <li>Written in ES6 with MVC architecture, custom data model, virtual DOM.</li> <li>Responsive images and media embeds (videos, tweets).</li> <li>Custom output format: HTML and Markdown support.</li> <li>Boost productivity with auto-formatting and collaboration.</li> <li>Extensible and customizable by design.</li> </ul> <blockquote><h2>Rich text editor of tomorrow, available today. </h2></blockquote> <a href="">Learn More</a> </div> <p><input type="button" id="submit" value="Submit"></p> <script> let editor; ClassicEditor .create(document.querySelector('#editor')) .then(newEditor => { editor = newEditor; }) .catch(error => { console.error(error); }); $(document).on('click', '#submit', function (event) { event.preventDefault(); const editorData = editor.getData(); console.log(editorData); $.post('insert.php', {content: editorData}, function (data, status, jqXHR) { console.log(data); $('.msg').html("Data saved successfully"); }).fail(function (response) { $('.msg').html("Opps Unable to save data"); }); } ); </script> </body> </html> |
Below php file get data from html file and save to database.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?php echo json_encode($_POST['content']); echo $_POST['content']; if (isset($_POST['content'])) { $editor_data = $_POST['content']; echo $editor_data; // Create connection $conn = new mysqli("localhost", "root", "", "test"); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } $sql = "INSERT INTO content_editor (content) VALUES ('$editor_data')"; if ($conn->query($sql) === TRUE) { echo "New record created successfully"; } else { echo "Error: " . $sql . "<br>" . $conn->error; } $conn->close(); } ?> |
