PHP Form method is used to sending data from browser to server.
Two types of methods are there GET and POST.
$_GET and $_POST are used to receive value from the form method.
$_GET and $_POST are the global variables so declare it with uppercase otherwise this will not work.
Syntax of GET Method in PHP:
1 2 3 4 5 | <?php $var = $_GET['username']; // receive particular input field value from its name attribute. echo $var; ?> <form action="" method="get"><input name="username" type="text"> <input type="submit" value="Submit"></form> |
Output:
Bill
Syntax of POST Method in PHP:
1 2 3 4 5 | <?php $var = $_POST['username']; // receive particular input field value from its name attribute. echo $var; ?> <form action="" method="post"><input name="username" type="text"> <input type="submit" value="Submit"></form> |
Output:
Bill
Note: by default form method is get.
If any user does not declare method attribute in the form tag then value send by getting method automatically.
If any users declare form method attribute value post and receive value in the server using $_GET variable then it does not work same as vice versa.
Get and Post method both are same and used for the same purpose but there has some difference.
Html/Text Response from PHP
Sending any kind of data from the form all go as a string type.
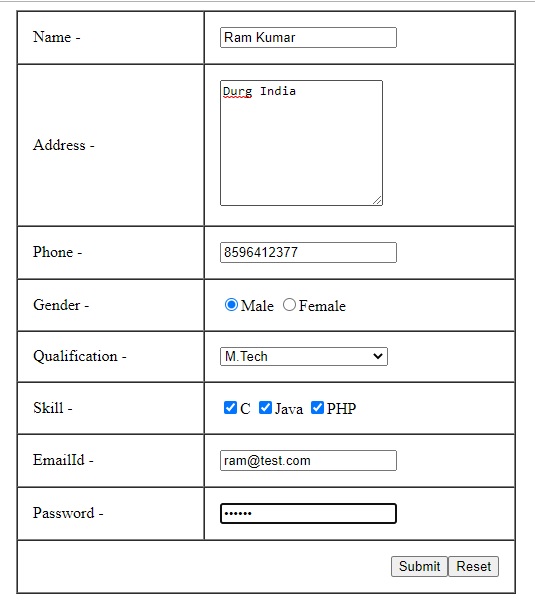
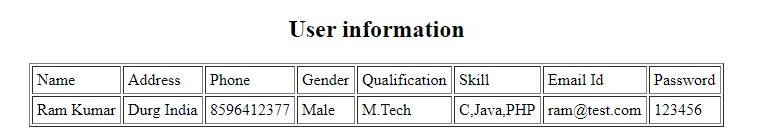
Program: PHP Program to submit user details in PHP form and show in PHP HTML table format.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | <!DOCTYPE html> <html> <head> <title>Submit User details in PHP</title> </head> <body> <?php if (isset($_POST['submit'])) { $skill = implode(",", $_POST['userskill']); echo "<center><h2>User information</h2></center>"; echo "<center>"; echo "<table border = '1px' cellpadding = '4'> <tr> <td>Name</td> <td>Address</td> <td>Phone</td> <td>Gender</td> <td>Qualification</td> <td>Skill</td> <td>Email Id</td> <td>Password</td> </tr> <tr>"; echo "<td>$_POST[username]</td>"; echo "<td>$_POST[useraddress]</td>"; echo "<td>$_POST[userphone]</td>"; echo "<td>$_POST[usergender]</td>"; echo "<td>$_POST[userqualification]</td>"; echo "<td>$skill</td>"; echo "<td>$_POST[usermail]</td>"; echo "<td>$_POST[userpassword]</td>"; echo "</tr>"; echo "</table>"; echo "</center><br/>"; } ?> <center> <form action = "" enctype = "html/text" method = "post"> <table border = "1" width = "500" cellspacing = "0" cellpadding = "15"> <tbody> <tr> <td>Name -</td> <td><input name = "username" required = "" type = "text"></td> </tr> <tr> <td>Address -</td> <td><textarea name = "useraddress" rows = "8"></textarea></td> </tr> <tr> <td>Phone -</td> <td><input name = "userphone" required = "" type = "number"></td> </tr> <tr> <td>Gender -</td> <td><input name = "usergender" type = "radio" value = "Male">Male <input name = "usergender" type = "radio" value = "Female">Female</td> </tr> <tr> <td>Qualification -</td> <td><select name = "userqualification"> <option disabled = "disabled" selected = "selected">Select Last Qualification</option> <option>10+</option> <option>12+</option> <option>Diploma</option> <option>B.Tech</option> <option>M.Tech</option> <option>MBA</option> </select></td> </tr> <tr> <td>Skill -</td> <td><input name = "userskill[]" type = "checkbox" value = "C">C <input name = "userskill[]" type = "checkbox" value = "Java">Java <input name = "userskill[]" type = "checkbox" value = "PHP">PHP</td> </tr> <tr> <td>EmailId -</td> <td><input name = "usermail" required = "" type = "email"></td> </tr> <tr> <td>Password -</td> <td><input name = "userpassword" required = "" type = "password"></td> </tr> <tr> <td colspan = "2" align = "right"> <input name = "submit" type = "submit" value = "Submit"><input type = "reset" value = "Reset"> </td> </tr> </tbody> </table> </form> </center> </body> </html> |
Output


Send JSON Response from PHP Form
JSON is another way to use for exchange data format between web client and server.
Enabling HTML forms to submit JSON directly simplifies implementation as it enables backend services to operate by accepting a single input format that is what’s more able to encode richer structure than other form encodings (where the structure has traditional had to be emulated).
Form’s type attribute value set application/ json to transmit JSON data from the form.
Example: Form submit in php to send user details and get PHP JSON response.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html> <head> <title>Getting JSON response from PHP</title> </head> <body> <?php if (isset($_GET['name'])) { $name = $_GET['name']; $phone = $_GET['phone']; $userinfo = ['name' => $name, 'phone' => $phone]; echo json_encode($userinfo); } ?> <center> <form action="" enctype="application/json"> <h2>Enter your details</h2> <input name="name" type="text" value="Bender"> <input name="phone" type="text" value="9126543456"> <input type="submit"> </form> </center> </body> </html> |
Output


Explanation:
By default input type is text.
Value send from the form by method and json_encode is a function which exchanges PHP server data into JSON format.
Example: How to Upload an Image in PHP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html> <html> <head> <title>Getting JSON response from PHP</title> </head> <body> <?php if (isset($_FILES['filedetails']['name'])) { //check the any file is uploaded or not. $filename = $_FILES['filedetails']['name']; //store the uploaded file name. $filesource = $_FILES['filedetails']['tmp_name']; //store the uploaded file location. In server there have a tmp folder initially where all the uploaded files are store temporarily. So here $filesource store the uploaded file location from tmp folder. $filesize = $_FILES['filedetails']['size']; //store uploaded file size in bytes $filetype = $_FILES['filedetails']['type']; //store uploaded file type(like: image/jpg, application/pdfetc) if ($filetype == "image/png" || $filetype == "image/jpeg" || $filetype == "image/jpg") { @mkdir('Files'); $destination = 'Files/' . $filename; //set the destination location for uploaded file where all file store permanently in the server. copy($filesource, $destination); echo 'Uploaded File Details<br/>'; print_r($_FILES['filedetails']); } else { echo 'Only upload Image file'; } } ?> <center> <form action="" enctype="MULTIPART/FORM-DATA" method="POST"> <!--enctype attribute is mandatory for uploading any kind of file and its value is fixed multipart/form-data--> <table> <tbody> <tr> <td>UPLOAD FILE:</td> <td><input name="filedetails" type="FILE"></td> <!-- input type file is used to upload any kind of file --></tr> <tr> <td colspan="2" align="RIGHT"><input type="SUBMIT" value="UPLOAD"></td> </tr> </tbody> </table> </form> </center> </body> </html> |
Output:


Explanation:
Upload any kind of file through form need set enctype attribute value with multipart/form-data. It means multi-type file can upload from Form.
Next always use post method in form because get method only sends 1kb data.
Next file value receives always in the server via $_FILES[] global array whatever form method in form, Which has 5 parameters name size type tmp_name and error.
Name index return name value of the uploaded file.
Size index returns size value of the uploaded file in bytes.
Type index return uploaded file type value like image/jpg for jpg extension file, application/pdf for pdf file, application/docx for document file, plain/text for text file etc.
Tmp_name index returns the uploaded file location. In server, there has a tmp folder initially where all the uploaded files are stored temporarily.
Error index return by default 0 otherwise if the size or any other index value return any error then error index return 1 or 2
Want Upload pdf file then only change the condition of above example
1 | if($filetype == " application/pdf ") |
Example: How to Download a File in PHP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html> <head> <title>Getting JSON response from PHP</title> </head> <body> <?php $filename = 'file.zip'; @header("Content-type: application/zip"); @header("Content-Disposition: attachment; filename=$filename"); echo file_get_contents('c1.rar'); ?> </body> </html> |
Explanation:
Provide file name to download,set its content type.
on calling url it will get downloaded.
