What is Routing in Angular?
Angular Router provides a way to navigate from one part to another part in a Single Page Application (SPA).
How to create Routing in Angular?
Here we used Angular 14 for this project.
Would you like to add angular routing (y/n)
At the time of the creation of the project, it will ask to include angular route press Y to add routing.
1 2 3 | PS G:\angularproject> ng new test11 ? Would you like to add Angular routing? (y/N) y |
It will add angular routing to the angular project.
Creating Components for Routing
We will create the following components for Routing
- HomeComponent
- AboutUsComponent
- ContactUsComponent
- PricingComponent
- ProductsComponent
- TestimonialComponents
To generate the above components we used the following commands
1 2 3 4 5 6 | > ng g c home > ng g c aboutus > ng g c contactus > ng g c pricing > ng g c products > ng g c testimonial |
Adding Routing Module
Open file app.module.ts and import AppRoutingModule.
Now your import statement will look like
1 2 3 4 | imports: [ BrowserModule, AppRoutingModule ], |
This requires importing the following Module below
import { AppRoutingModule } from './app-routing.module';
Add routes to app-routing.module.ts
To create a routes route array takes objects of routes that have fields like path and component as below.
1 | { path: 'home', component: HomeComponent } |
Add all components to route array.
1 2 3 4 5 6 7 8 9 10 | const routes: Routes = [ { path: 'home', component: HomeComponent }, { path: 'aboutus', component: AboutusComponent }, { path: 'contactus', component: ContactusComponent }, { path: 'products', component: ProductsComponent }, { path: 'pricing', component: PricingComponent }, { path: 'testimonial', component: TestimonialComponent }, { path: '', redirectTo: '/home', pathMatch: 'full' }, // redirect to `first-component` { path: '**', component: HomeComponent }, // Wildcard route ]; |
/home opens HomeComponent
/aboutus opens AboutusComponent
/countactus opens ContactusComponent
and similar for others.
In the last two path, one is ‘ ‘ (empty) and redirectTo is configured. It means if we do not provide any path it will redirect to /home.
So at the start when it will load localhost:4200 it will redirect to localhost:4200/home.
To configure the wildcard route here ** is used.
If any route is not configured then the default route works.
Here we specified HomeComponent as a wildcard.
create a constant routing component and add all components there.
1 2 3 4 | export const routingComponents = [ HomeComponent, AboutusComponent, ContactusComponent, ProductsComponent, PricingComponent, TestimonialComponent ] |
Run and Access Routing
To run a project use ng serve command
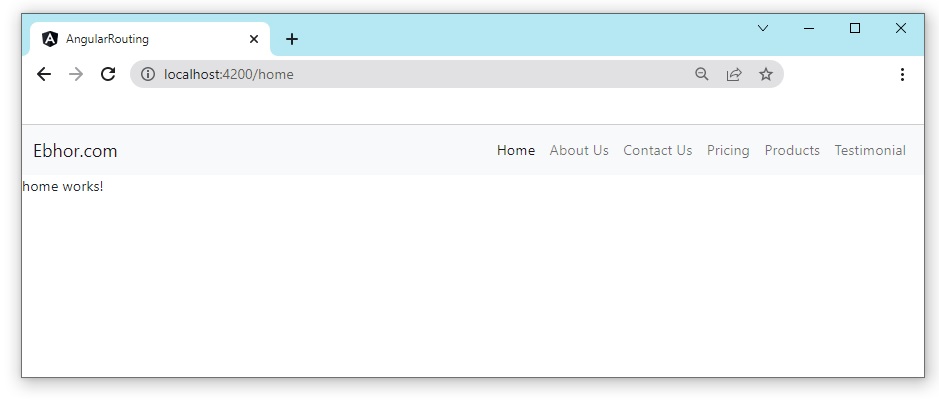
it will open localhost:4200 and redirect to localhost:4200/home and shows the contents of HomeController.
Similar wat open localhost:4200/aboutus, locahost:4200/contactus etc.
It will show the default content of the respective controller.
index.html
<base href=”/”> must be present at index.html
also to improve look and feel add bootstrap5.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>AngularRouting</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.2.0/css/bootstrap.min.css" integrity="sha512-XWTTruHZEYJsxV3W/lSXG1n3Q39YIWOstqvmFsdNEEQfHoZ6vm6E9GK2OrF6DSJSpIbRbi+Nn0WDPID9O7xB2Q==" crossorigin="anonymous" referrerpolicy="no-referrer" /> integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </head> <body> <app-root></app-root> </body> </html> |
Adding Menu at app.component.html
Bootstrap5 navbar is used to create menu
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="/home">Ebhor.com</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarText"> <ul class="navbar-nav ms-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="/aboutus">About Us</a> </li> <li class="nav-item"> <a class="nav-link" href="/contactus">Contact Us</a> </li> <li class="nav-item"> <a class="nav-link" href="/pricing">Pricing</a> </li> <li class="nav-item"> <a class="nav-link" href="/products">Products</a> </li> <li class="nav-item"> <a class="nav-link" href="/testimonial">Testimonial</a> </li> </ul> </div> </div> </nav> <router-outlet></router-outlet> |
<router-outlet></router-outlet> is required for angular routing.
Run and Check again

Test all links.
All are working properly.
Adding Content to Components
1 home.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <div class="container-fluid"> <div id="carousel1"> <div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="false"> <div class="carousel-indicators"> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button> </div> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://source.unsplash.com/kWVImL5QxJI" class="d-block w-100" alt="..." style="height:600px"> <div class="carousel-caption d-none d-md-block"> <h5>First slide label</h5> <p>Some representative placeholder content for the first slide.</p> </div> </div> <div class="carousel-item"> <img src="https://source.unsplash.com/J4DnKxz_3sA" class="d-block w-100" alt="..." style="height:600px"> <div class="carousel-caption d-none d-md-block"> <h5>Second slide label</h5> <p>Some representative placeholder content for the second slide.</p> </div> </div> <div class="carousel-item"> <img src="https://source.unsplash.com/RzA6DUaiTl4" class="d-block w-100" alt="..." style="height:600px"> <div class="carousel-caption d-none d-md-block"> <h5>Third slide label</h5> <p>Some representative placeholder content for the third slide.</p> </div> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> </div> <div class="container"> </div> </div> |
2 aboutus.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div class="container"> <h1 class="text-center py-5">About Us</h1> <div class="py-4"> <img src="https://source.unsplash.com/6awfTPLGaCE" class="img-fluid" style="width: 100%;height: 500px;" alt="..."> </div> <p class="py-4"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, </p> </div> |
3 contactus.component.html
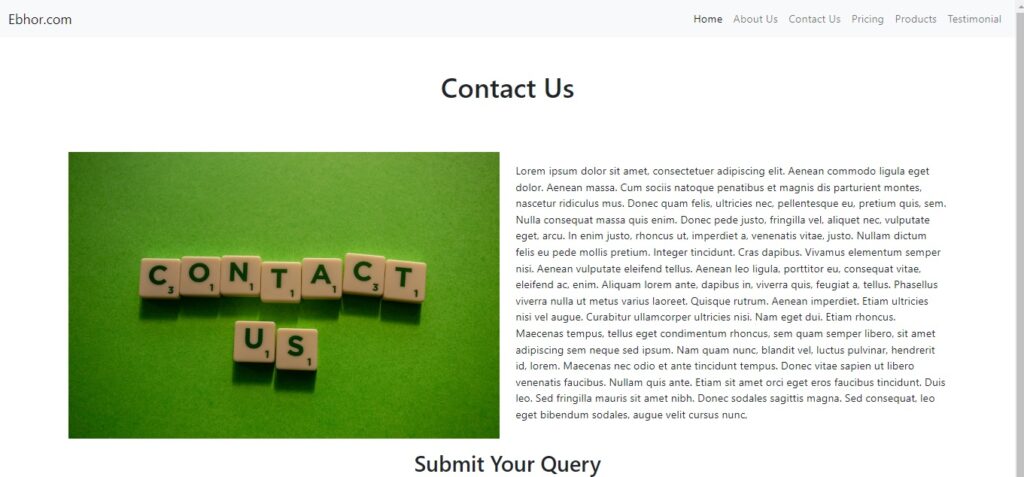
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <div class="container"> <h1 class="text-center py-5">Contact Us</h1> <div class="row py-3"> <div class="col"> <img src="https://source.unsplash.com/idhx-MOCDSk" class="img-fluid" alt="..."> </div> <div class="col py-3"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, </div> </div> <div class="row "> <h2 div="" class="text-center">Submit Your Query</h2> <div class="col-4"></div> <div class="col-8"> <div class="py-3"> <label for="exampleFormControlInput1" class="form-label">Email address</label> <input type="email" class="form-control" id="exampleFormControlInput1" placeholder="[email protected]"> </div> <div class="py-3"> <label for="exampleFormControlTextarea1" class="form-label">Query</label> <textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea> </div> <div class="d-grid gap-2"> <button class="btn btn-primary" type="button">Submit</button> </div> </div> </div> </div> |
4 pricing.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <div class="container"> <h1 class="text-center py-5">Pricing</h1> <div class="lead text-muted py-2"> We are know brand we have 23m regular visitor customer We provide items at very low price </div> <div class="row py-2"> <div class="row"> <div class="row"> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3"> <h4 class="my-0 fw-normal">Free</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$0<small class="text-muted fw-light">/mo</small> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>Feature1</li> <li>Feature2</li> <li>Feature3</li> <li>Feature4</li> <li>Feature5</li> </ul> <button type="button" class="w-100 btn btn-lg btn-outline-primary">Sign up for free</button> </div> </div> </div> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm "> <div class="card-header py-3 bg-secondary text-white"> <h4 class="my-0 fw-normal">Standard</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$10<small class="text-muted fw-light">/mo</small> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>Feature1</li> <li>Feature2</li> <li>Feature3</li> <li>Feature4</li> <li>Feature5</li> </ul> <button type="button" class="w-100 btn btn-lg btn-outline-primary">Sign up for free</button> </div> </div> </div> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm border-primary"> <div class="card-header py-3 bg-primary text-white"> <h4 class="my-0 fw-normal">Premium</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$40<small class="text-muted fw-light">/mo</small> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>Feature1</li> <li>Feature2</li> <li>Feature3</li> <li>Feature4</li> <li>Feature5</li> </ul> <button type="button" class="w-100 btn btn-lg btn-primary">Sign up for free</button> </div> </div> </div> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3 bg-warning text-dark"> <h4 class="my-0 fw-normal">Platinum</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$100<small class="text-muted fw-light">/mo</small> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>Feature1</li> <li>Feature2</li> <li>Feature3</li> <li>Feature4</li> <li>Feature5</li> </ul> <button type="button" class="w-100 btn btn-lg btn-outline-primary">Sign up for free</button> </div> </div> </div> </div> </div> </div> </div> |
5 products.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 | <div class="container"> <h1 class="text-center py-5">Products</h1> <div class="row py-4"> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/LxVxPA1LOVM" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 4500.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/1SAnrIxw5OY" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 57000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/oCXVxwTFwqE" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 3300.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/RU0KVBUqBLk" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 61000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> </div> <div class="row py-4"> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/LxVxPA1LOVM" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 4500.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/1SAnrIxw5OY" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 57000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/oCXVxwTFwqE" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 3300.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/RU0KVBUqBLk" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 61000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> </div> <div class="row py-4"> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/LxVxPA1LOVM" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 4500.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/1SAnrIxw5OY" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 57000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/oCXVxwTFwqE" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 3300.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/RU0KVBUqBLk" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 61000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> </div> <div class="row py-4"> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/LxVxPA1LOVM" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 4500.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/1SAnrIxw5OY" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 57000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/oCXVxwTFwqE" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 3300.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/RU0KVBUqBLk" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 61000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> </div> <div class="row py-4"> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/LxVxPA1LOVM" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 4500.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/1SAnrIxw5OY" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 57000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/oCXVxwTFwqE" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 3300.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/RU0KVBUqBLk" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 61000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> </div> <div class="row py-4"> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/LxVxPA1LOVM" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 4500.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/1SAnrIxw5OY" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 57000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/oCXVxwTFwqE" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 3300.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> <div class="col"> <div class="card" style="width: 18rem;"> <img src="https://source.unsplash.com/RU0KVBUqBLk" class="card-img-top" style="height: 220px" alt="..."> <div class="card-body"> <h5 class="card-title">Product</h5> <p class="card-text">Product description very good Products</p> <span class=""> <i class="bi bi-currency-rupee"></i> 61000.00</span> <a href="#" class="card-link">Buy Now</a> </div> </div> </div> </div> </div> |
6 testimonial.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <div class="container"> <h1 class="text-center py-5">Testimonial</h1> <div class="row py-4"> <div class="col"> <div class="card mb-3" style="max-width: 540px;"> <div class="row g-0"> <div class="col-md-4"> <img src="https://source.unsplash.com/6awfTPLGaCE" class="img-fluid rounded-start" alt="..."> </div> <div class="col-md-8"> <div class="card-body"> <h5 class="card-title">Mr. Ram</h5> <p class="card-text">I have a very good experiance with this site. I am regular user of this site</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </div> </div> <div class="col"> <div class="card mb-3" style="max-width: 540px;"> <div class="row g-0"> <div class="col-md-4"> <img src="https://source.unsplash.com/6awfTPLGaCE" class="img-fluid rounded-start" alt="..."> </div> <div class="col-md-8"> <div class="card-body"> <h5 class="card-title">Mr. Arnold</h5> <p class="card-text">I have a very good experiance with this site. I am regular user of this site</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </div> </div> </div> <div class="row py-4"> <div class="col"> <div class="card mb-3" style="max-width: 540px;"> <div class="row g-0"> <div class="col-md-4"> <img src="https://source.unsplash.com/6awfTPLGaCE" class="img-fluid rounded-start" alt="..."> </div> <div class="col-md-8"> <div class="card-body"> <h5 class="card-title">Mr. Ram</h5> <p class="card-text">I have a very good experiance with this site. I am regular user of this site</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </div> </div> <div class="col"> <div class="card mb-3" style="max-width: 540px;"> <div class="row g-0"> <div class="col-md-4"> <img src="https://source.unsplash.com/6awfTPLGaCE" class="img-fluid rounded-start" alt="..."> </div> <div class="col-md-8"> <div class="card-body"> <h5 class="card-title">Mr. Arnold</h5> <p class="card-text">I have a very good experiance with this site. I am regular user of this site</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </div> </div> </div> </div> |
Run again the project.
You will see following output.
Output
Home Page

About Us Page

Contact us Page

Products Page

Pricing Page

Testimonial Page

Read More
How to create First Angular App (Step by step )
Angular Spring Boot showing data in table
